Care Management
Aetna, a member of the Fortune 100, challenged us with rethinking how to optimize "In-home” care by better supporting the individual Care Managers and care manager networks that provide it. They had several disparate applications that Care Managers utilized, however research showed that more time was spent filling out paperwork, ramping up on new software updates and dealing with internal bureaucracy than actually providing patient care.
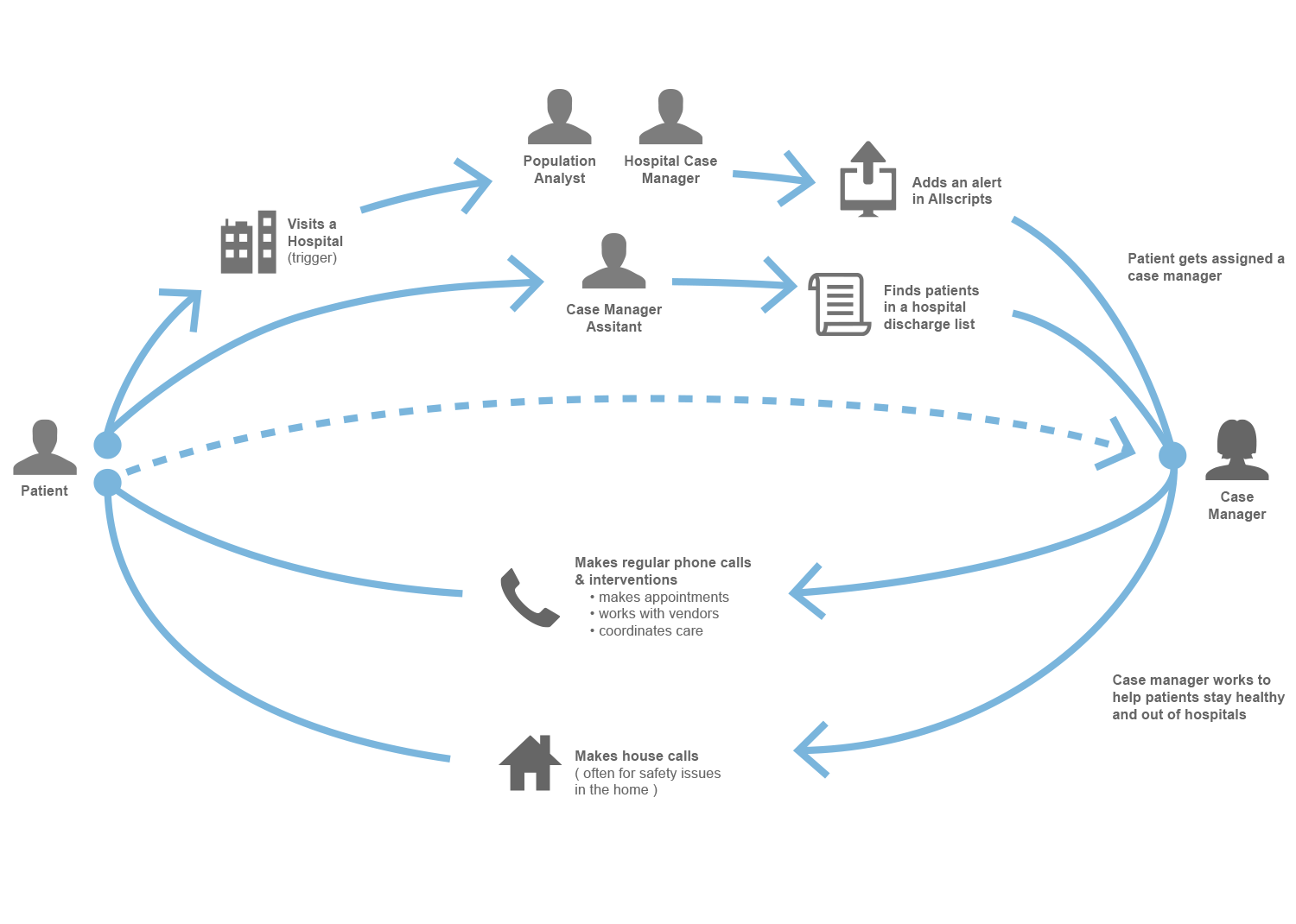
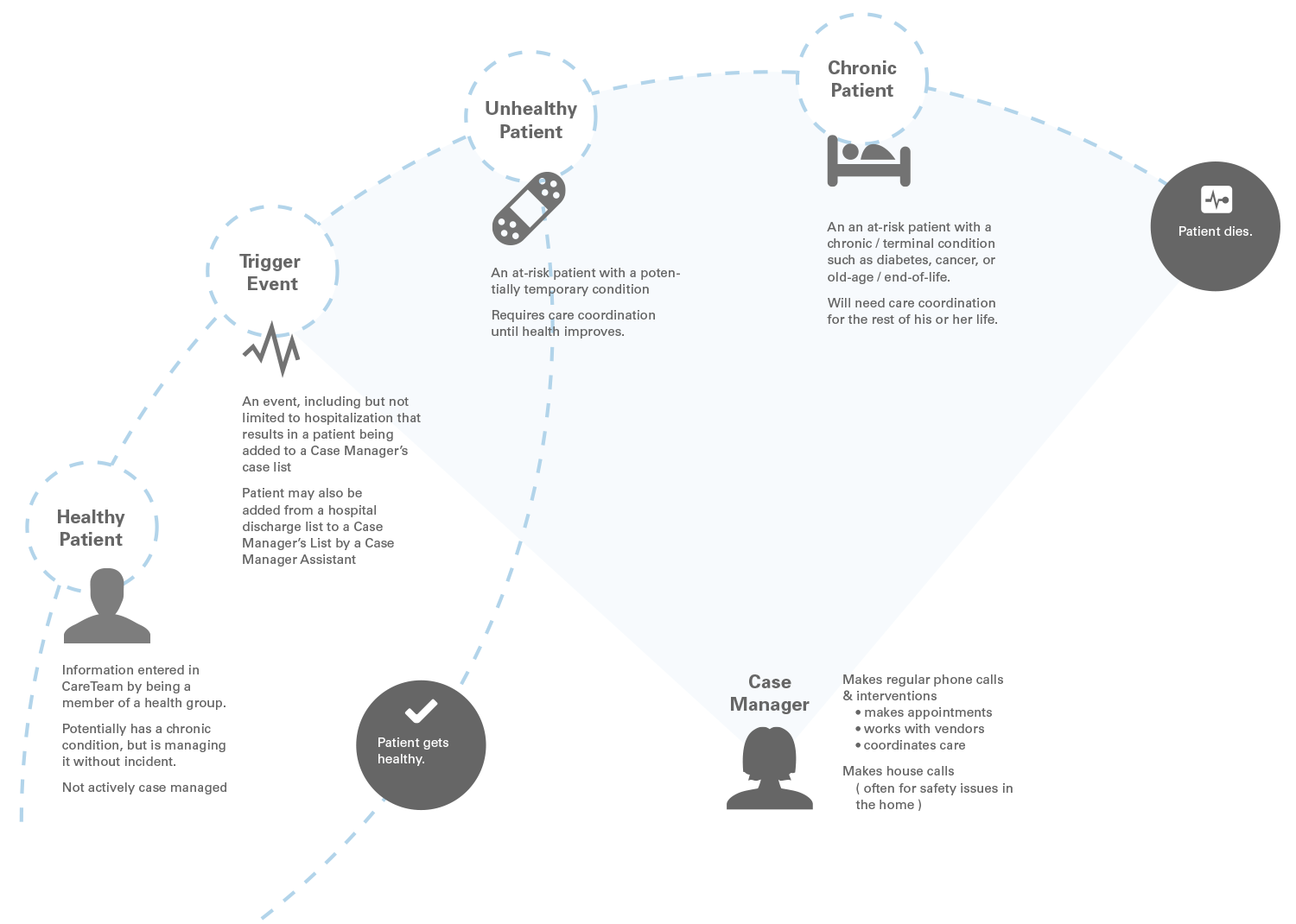
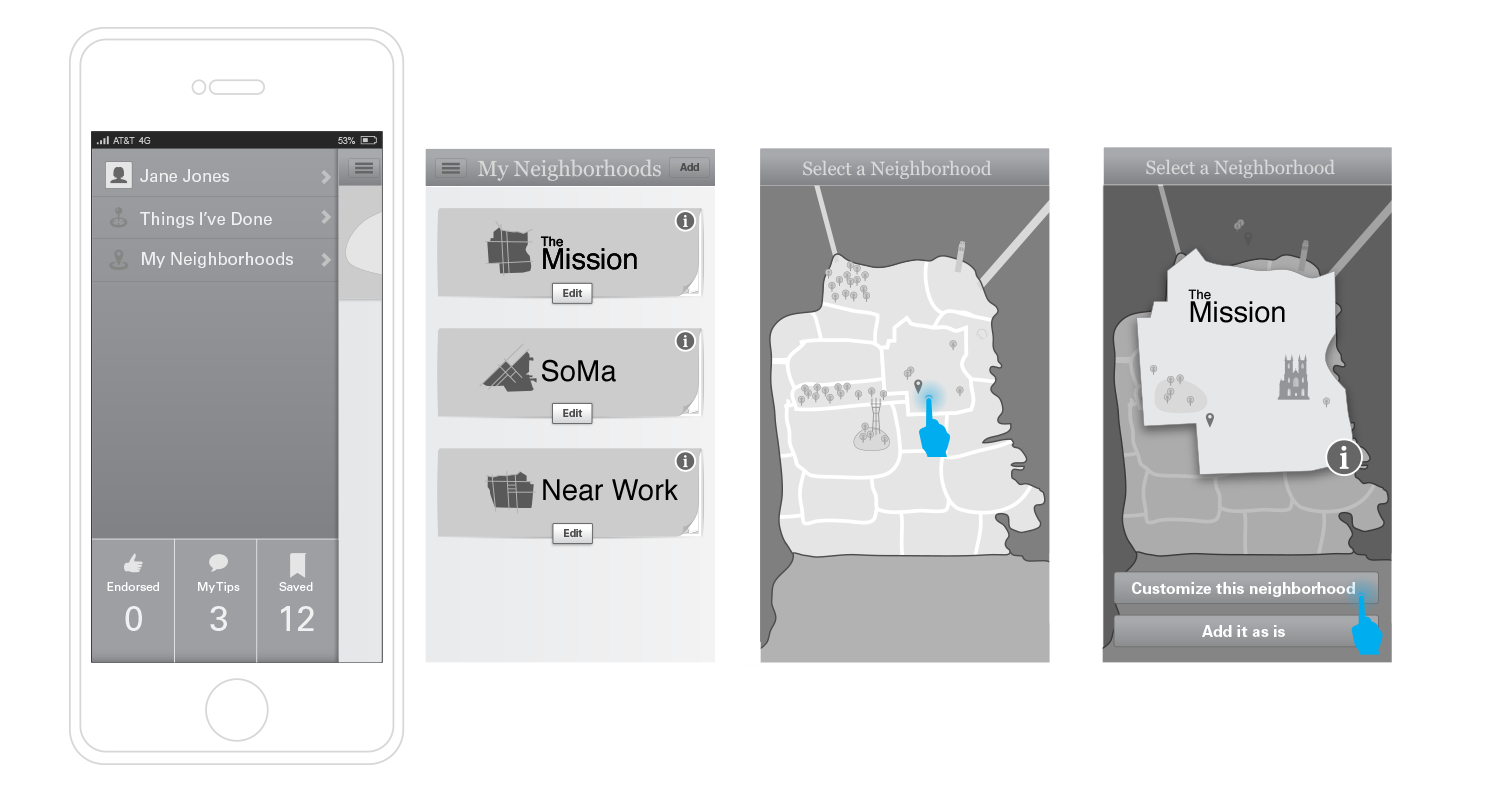
An initial brief with internal research was provided as well as pre-recorded interviews with Care Managers. We were also put into contact with several experienced Care Managers that we could bounce ideas off and make sure our models, assumptions and details were accurate. Beyond that we were given a green light to think big and come up with a new model of how Care Managers could deliver better care. Many concepts were iterated on, modeled and sketched out, but one stood out among the rest and mirrored the clients sentiments. That concept was later coined as “Hot Spots”.
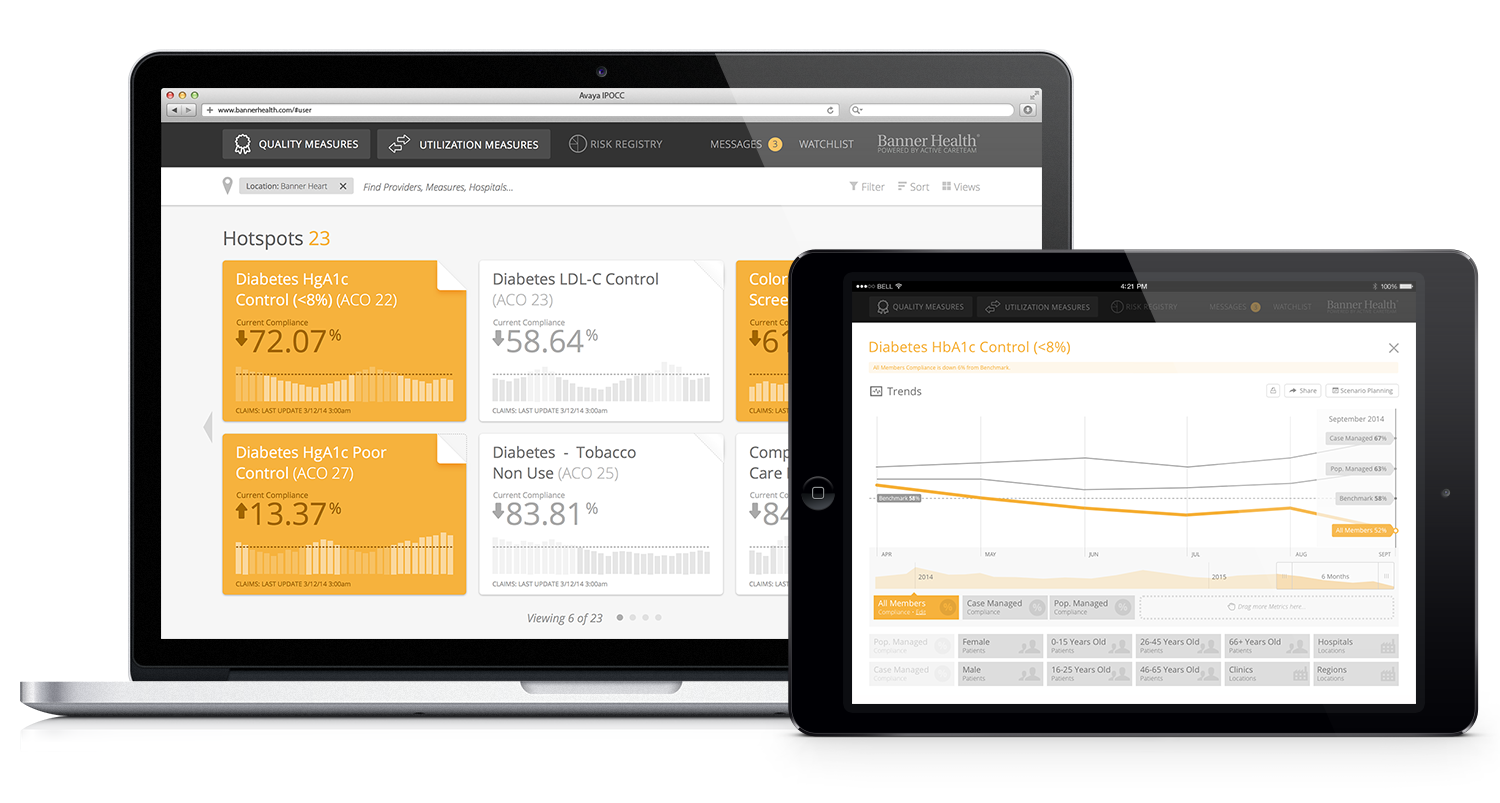
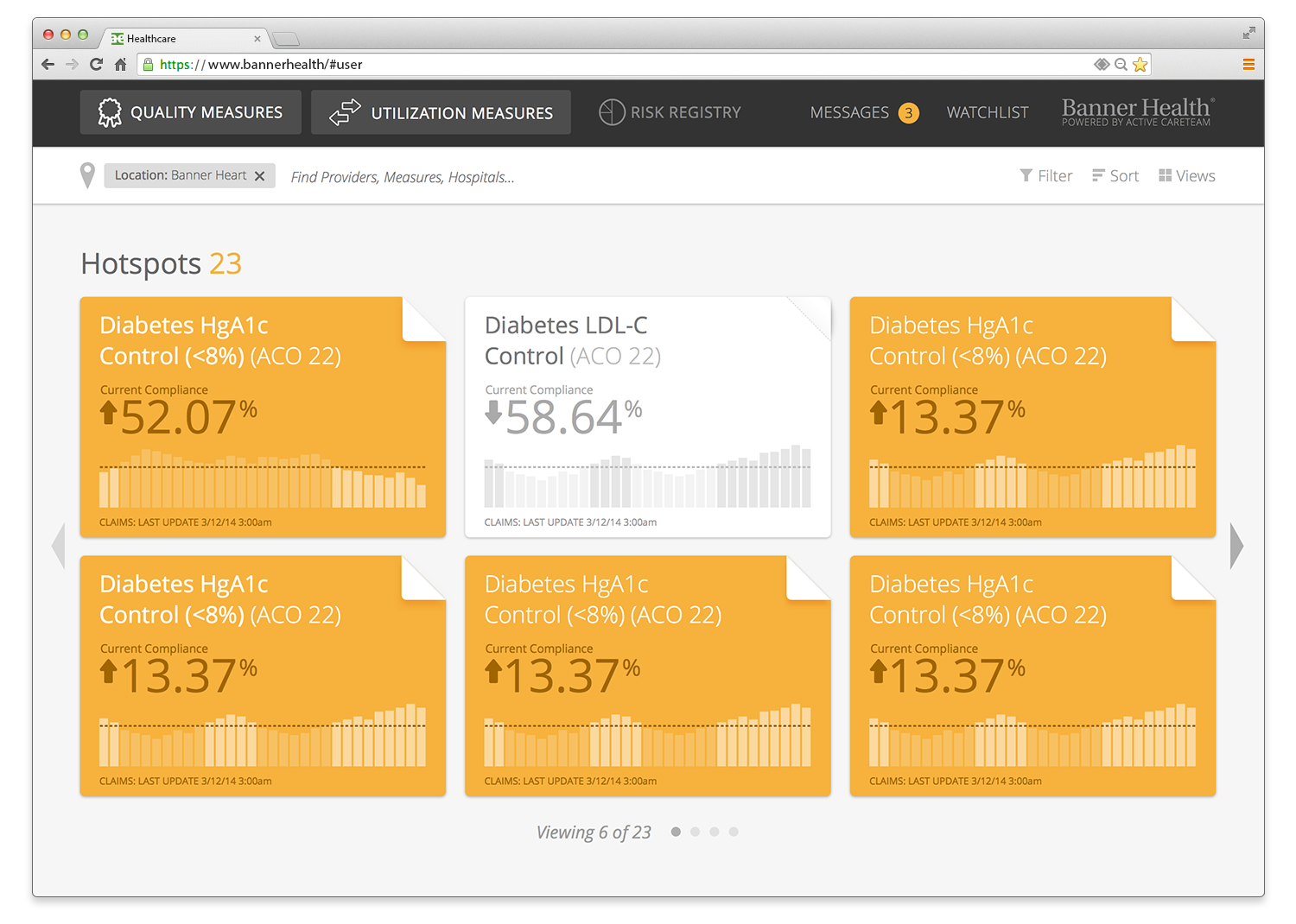
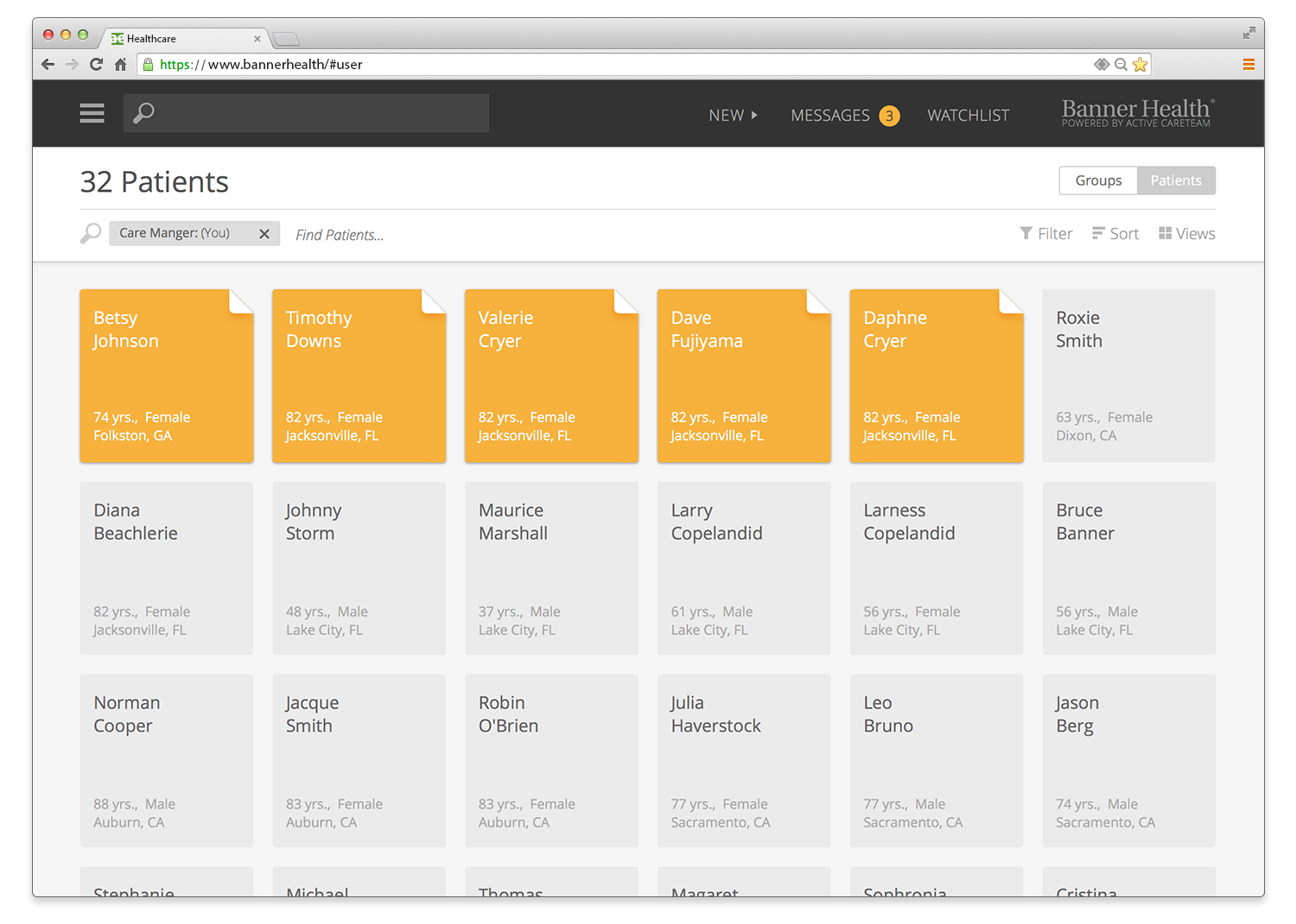
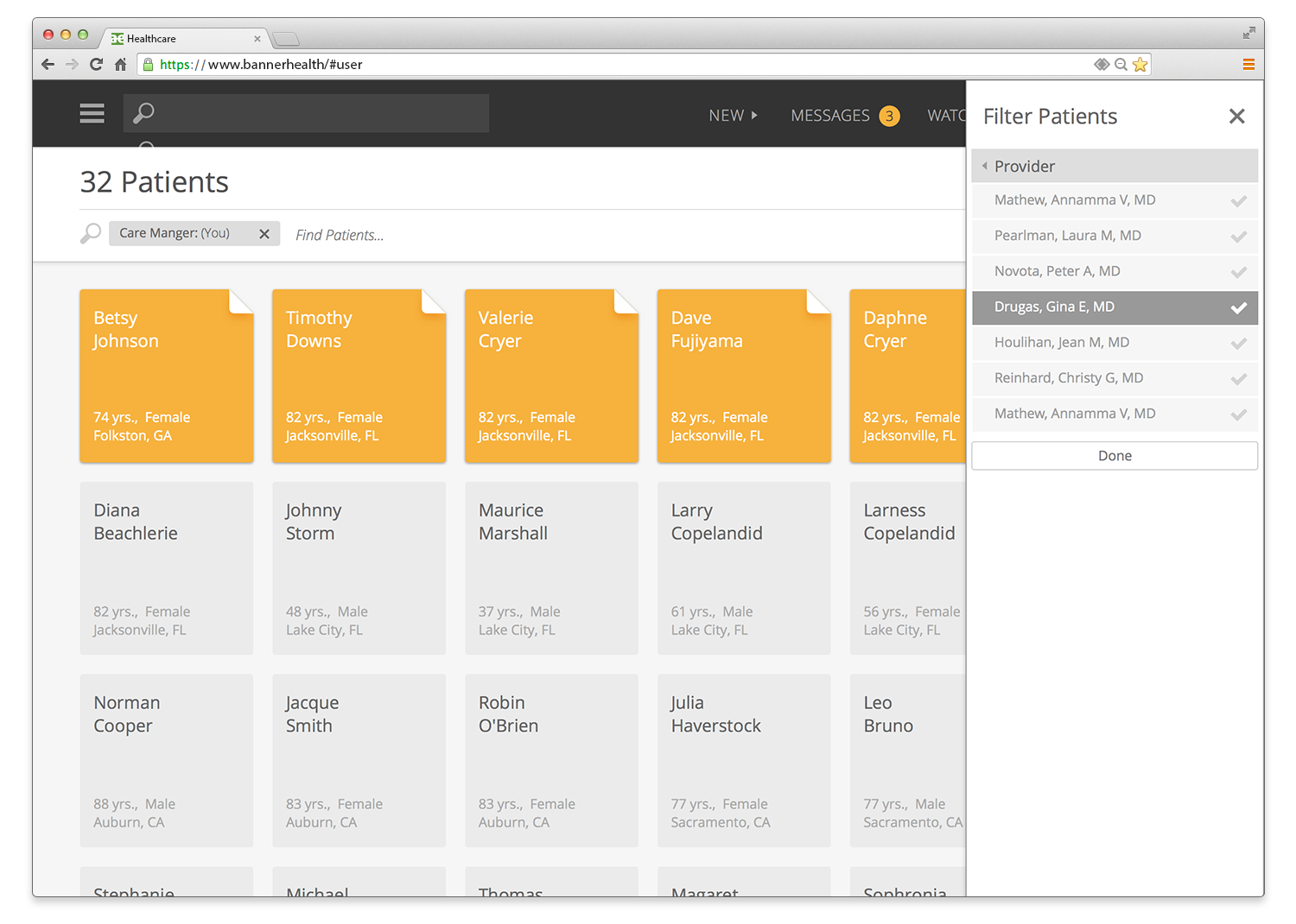
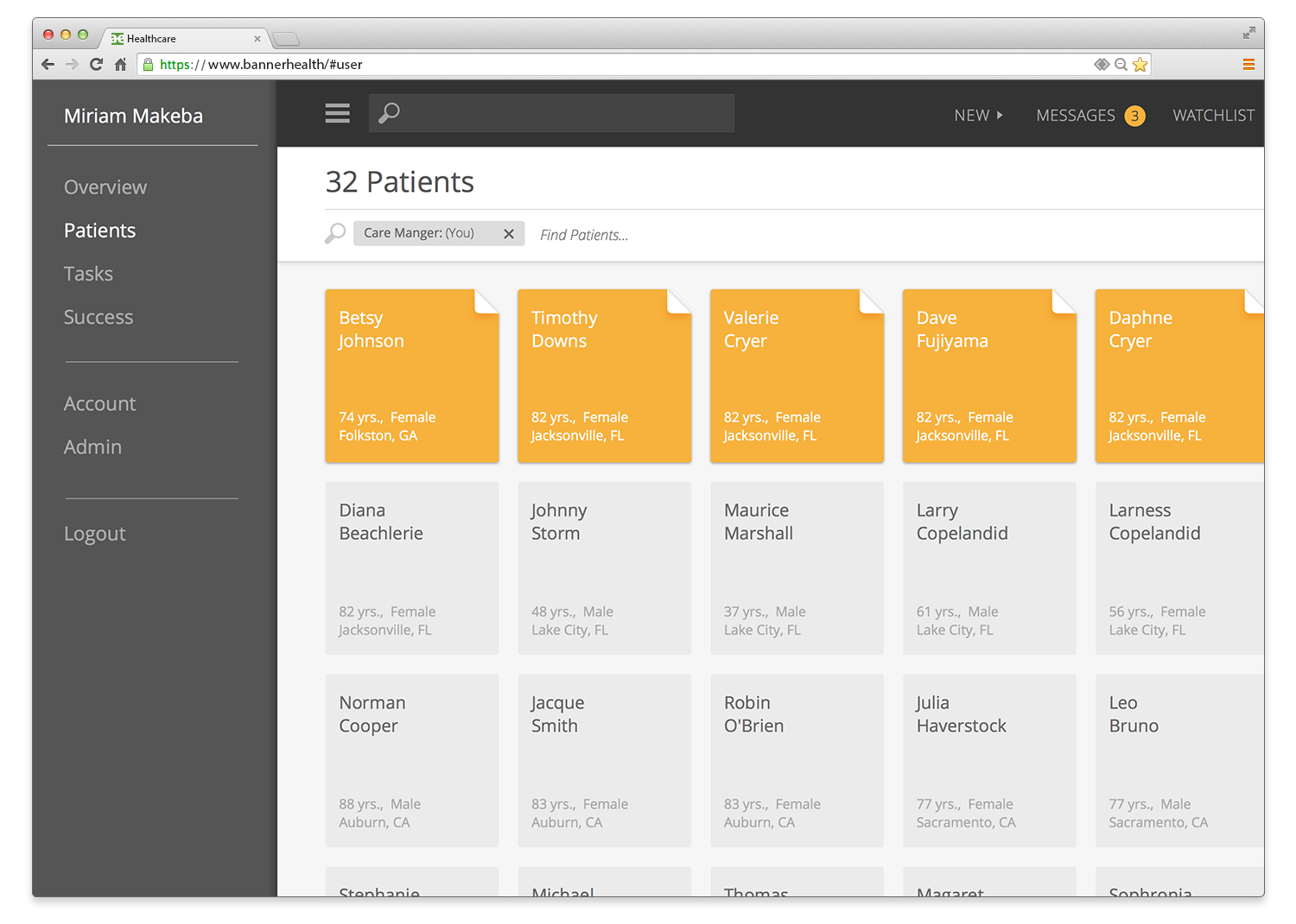
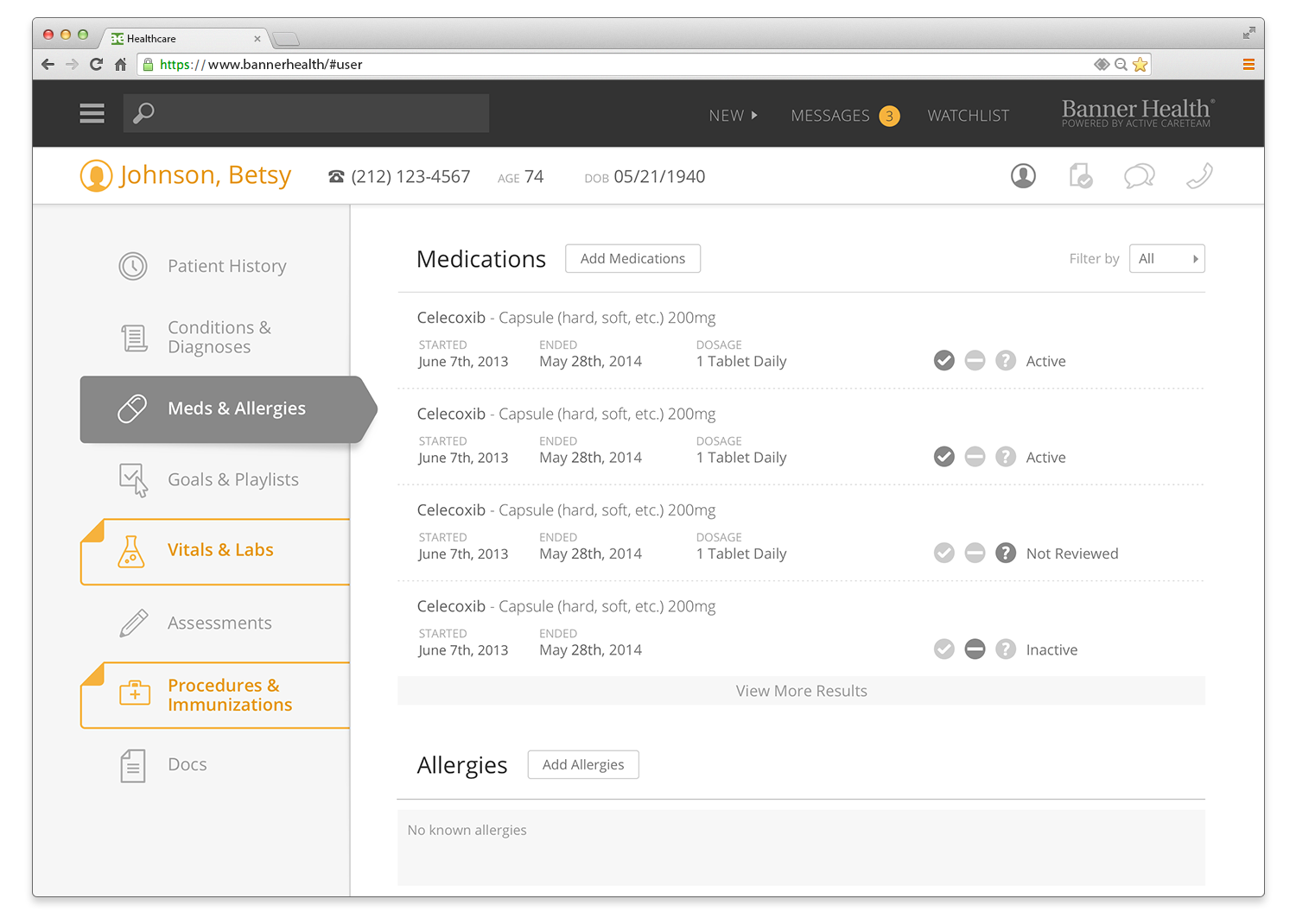
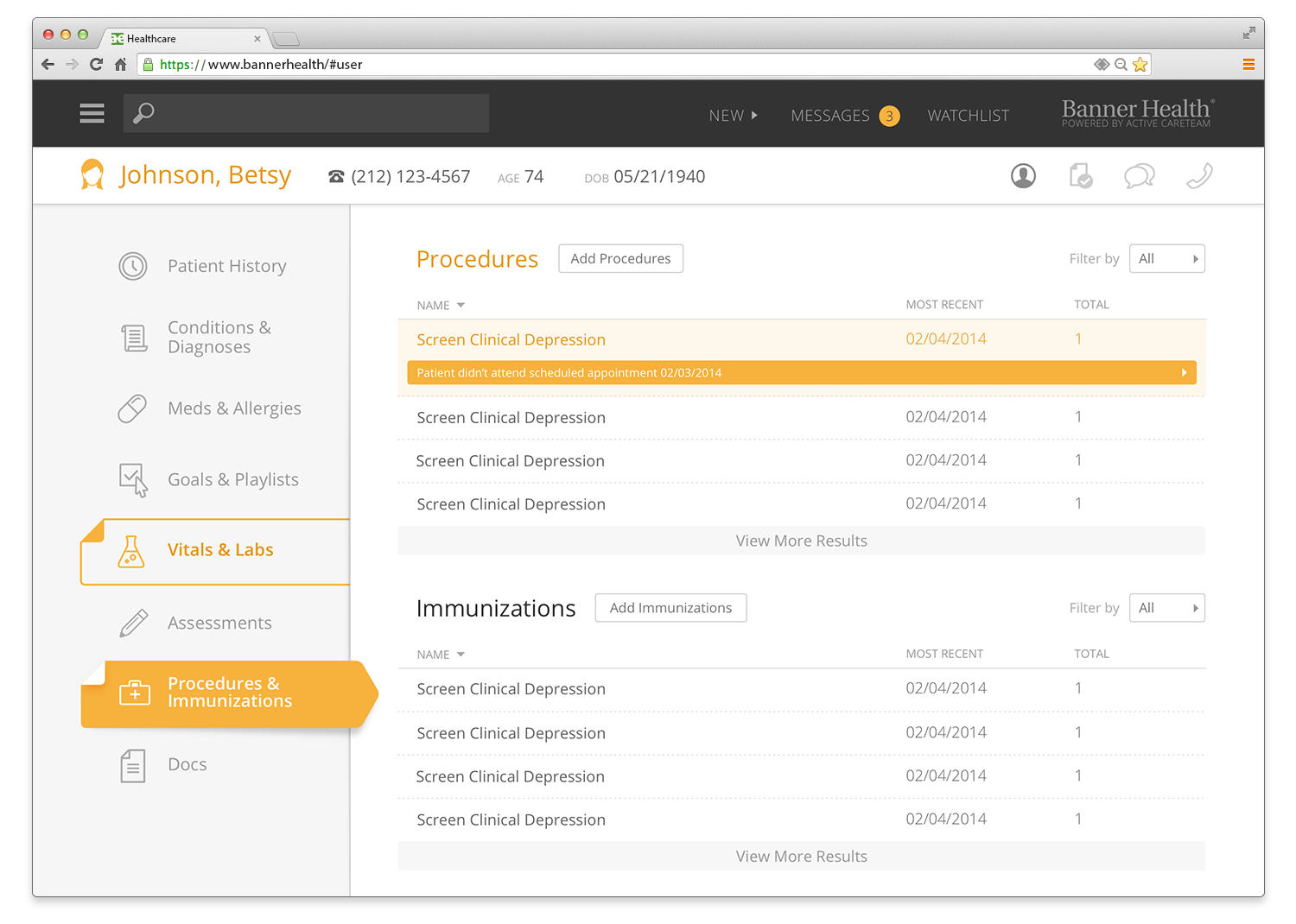
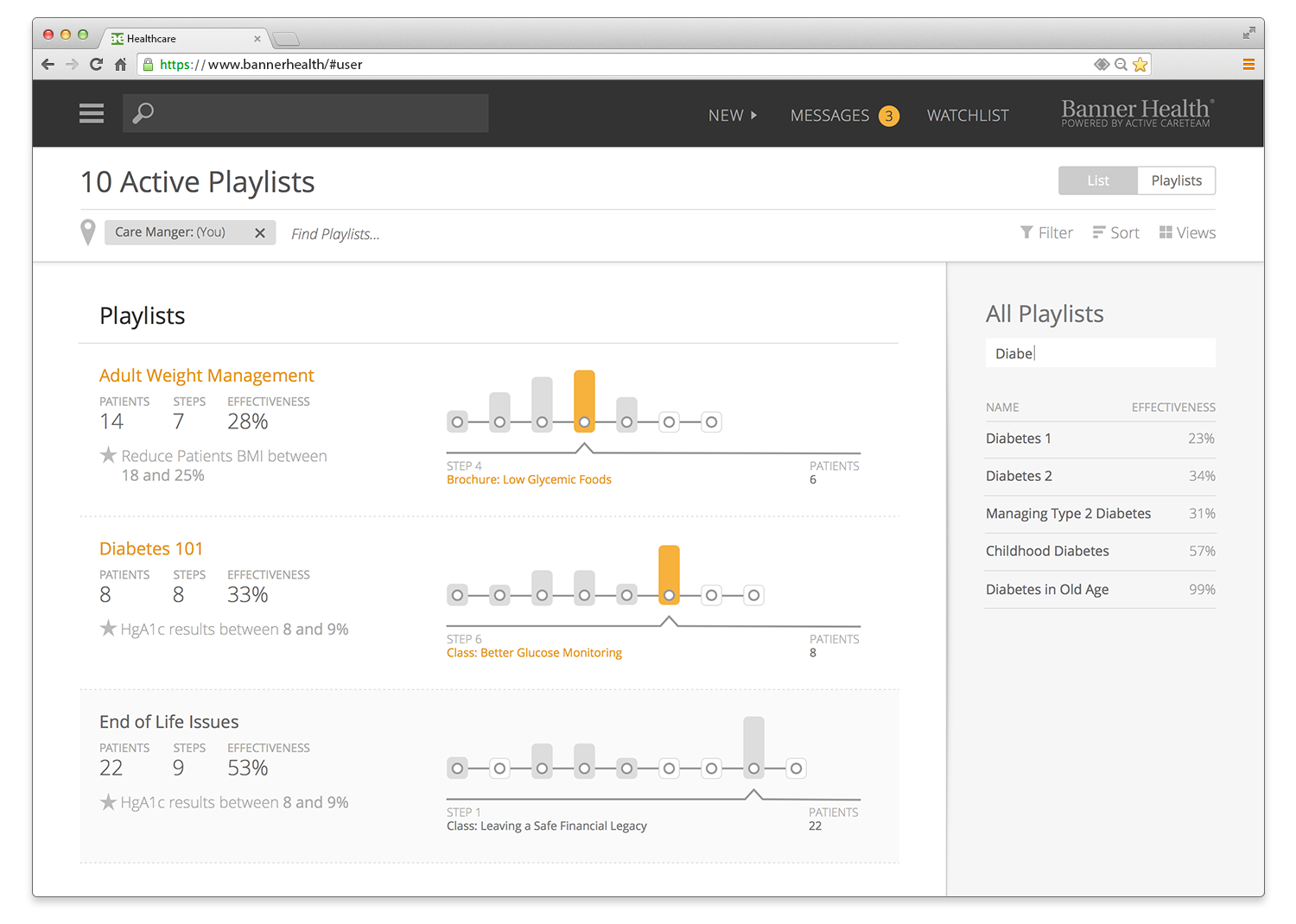
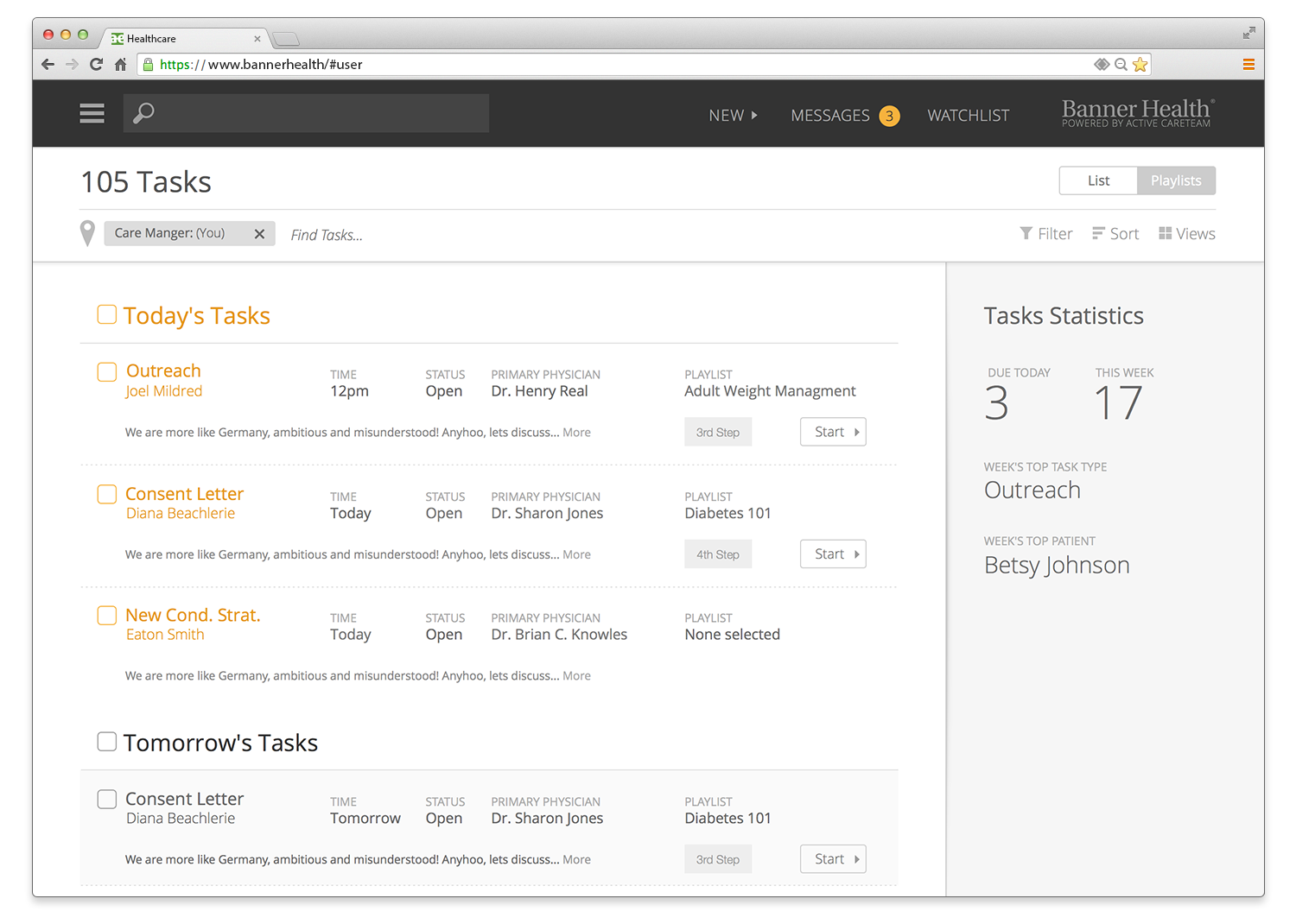
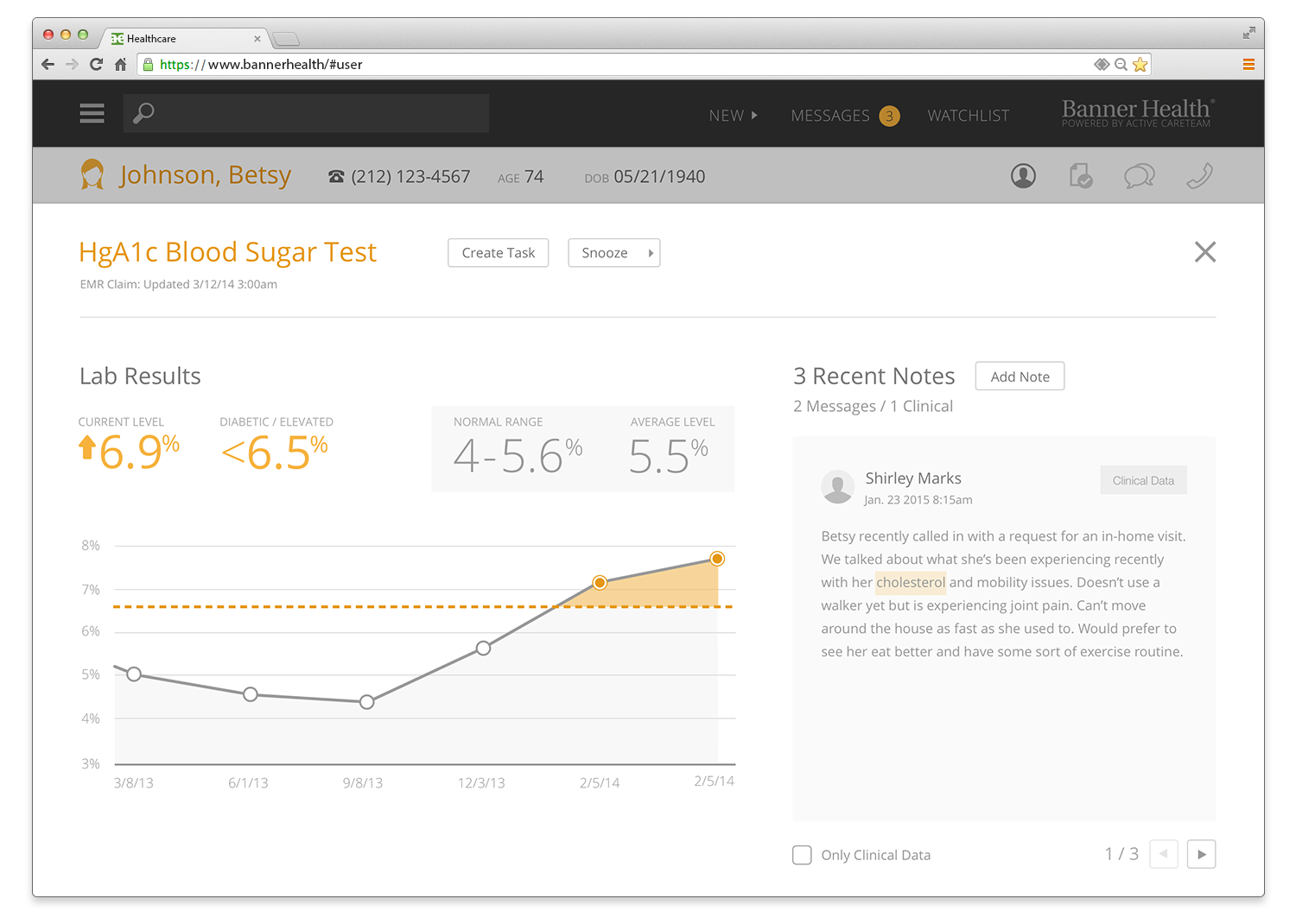
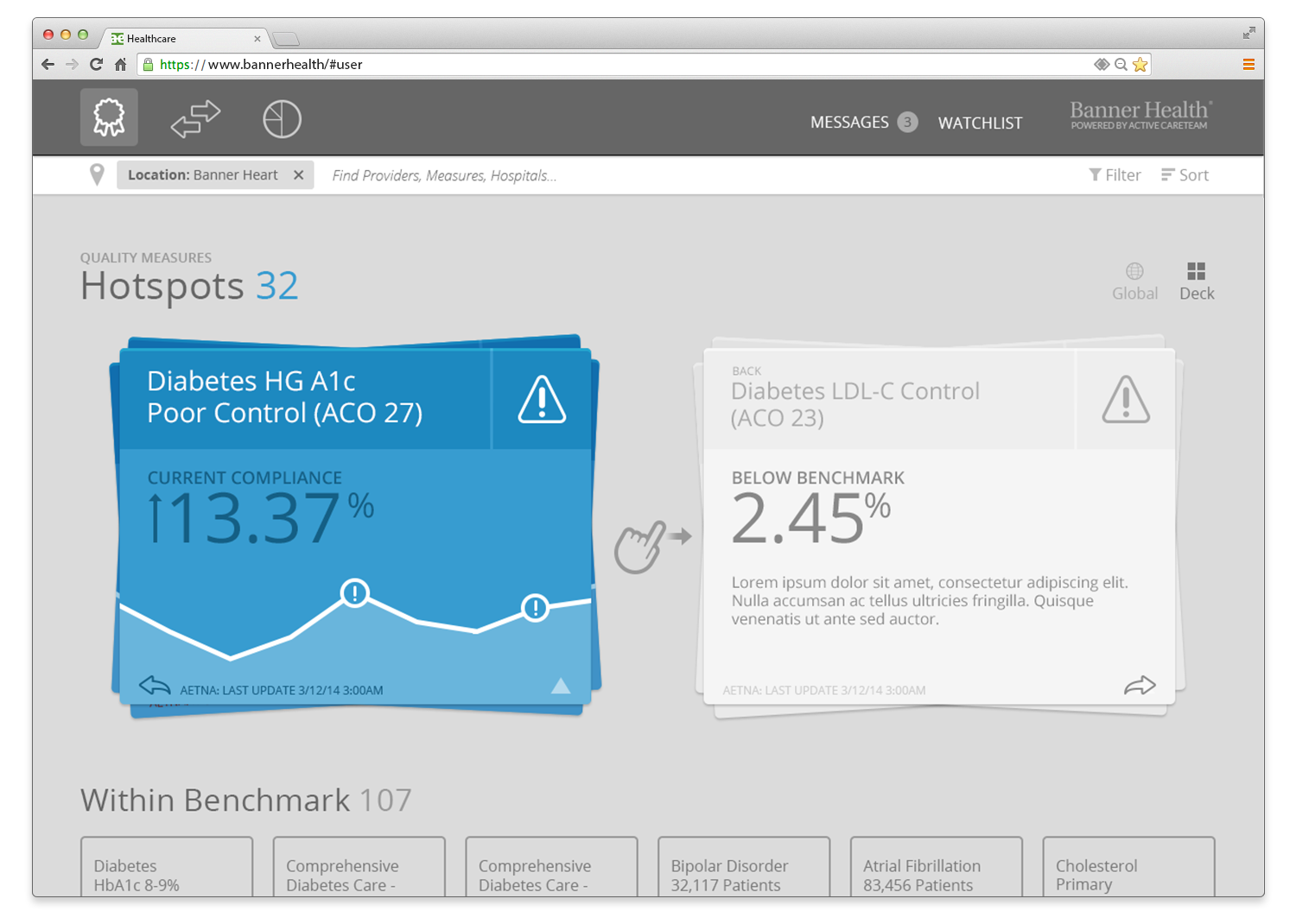
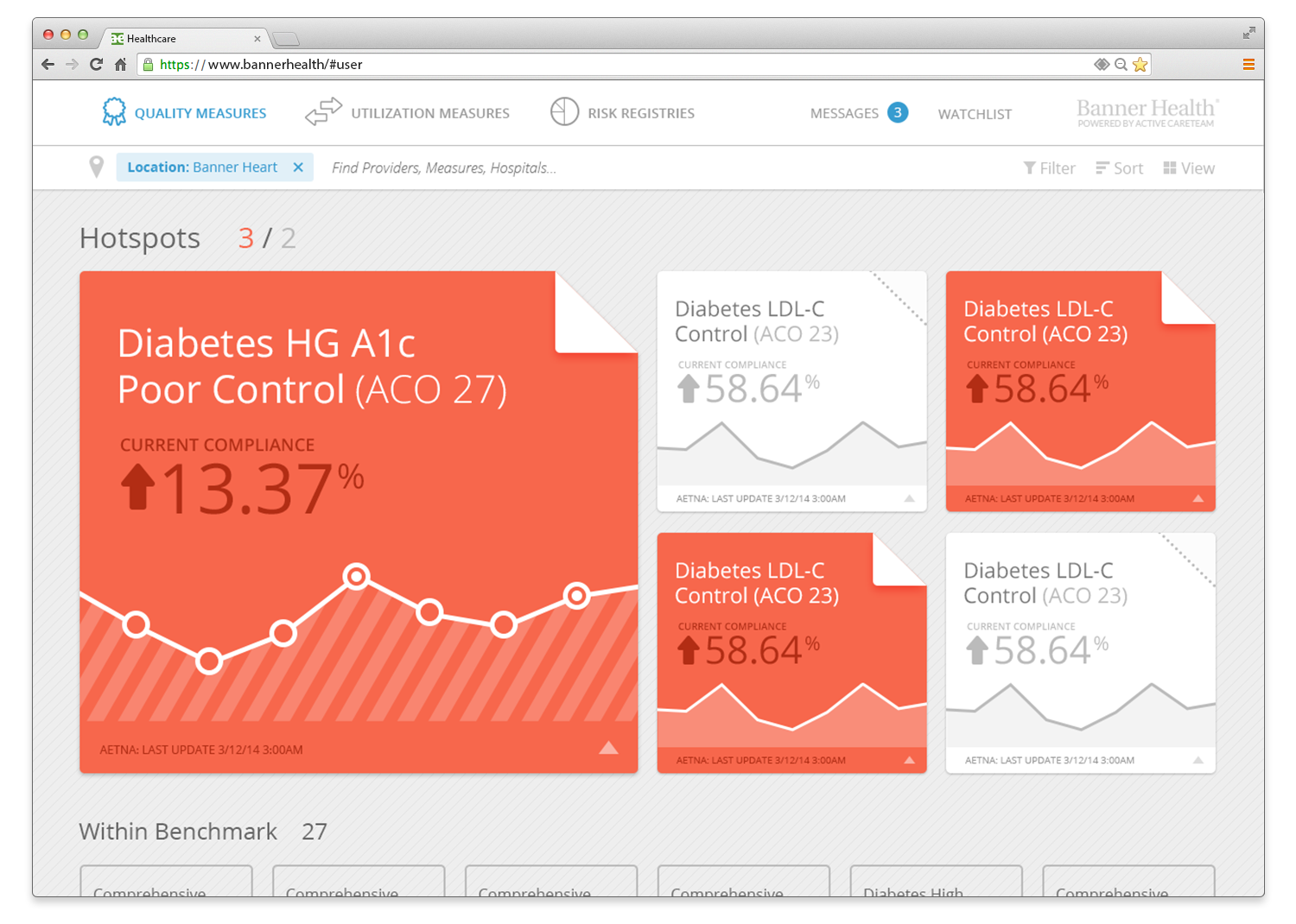
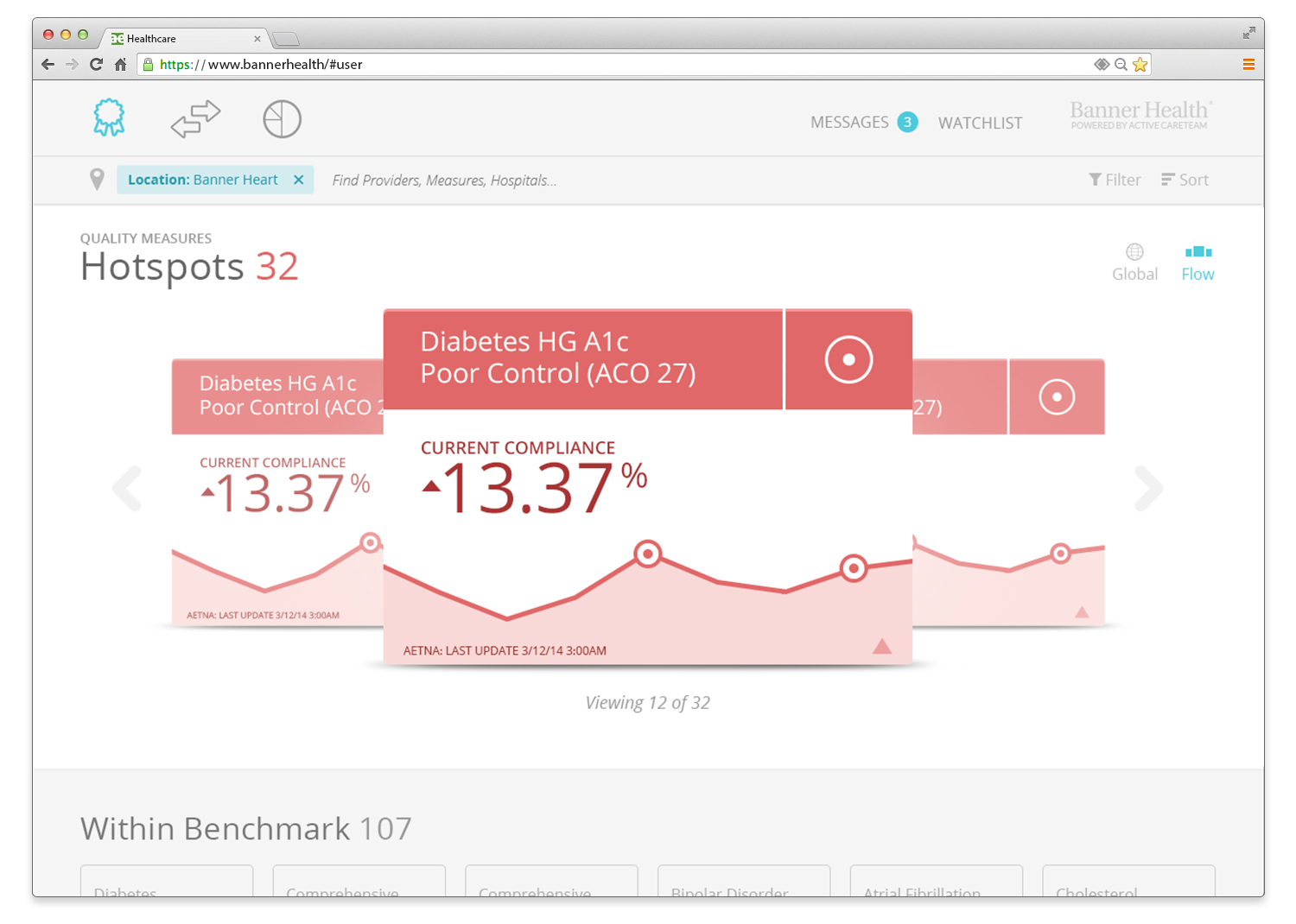
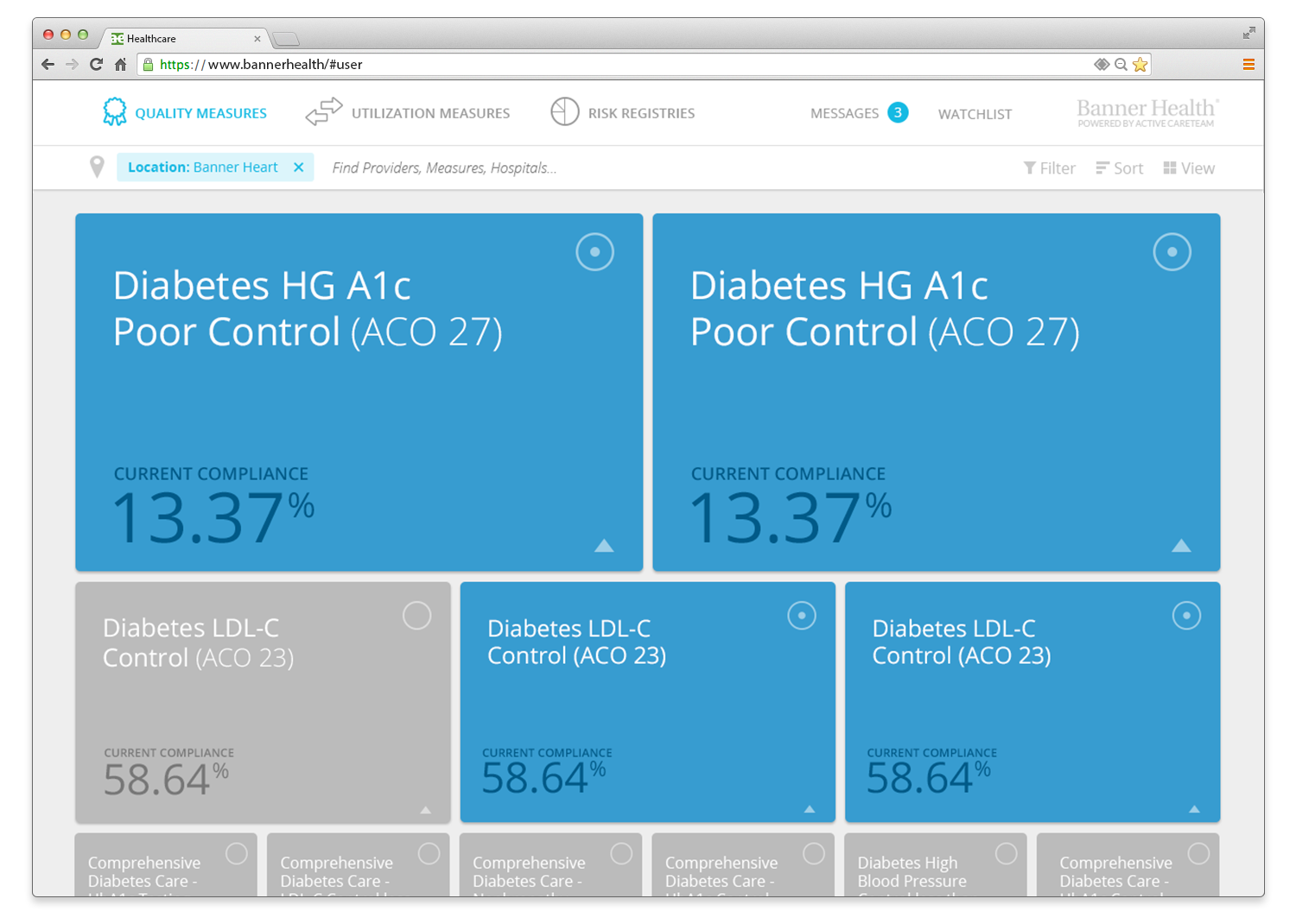
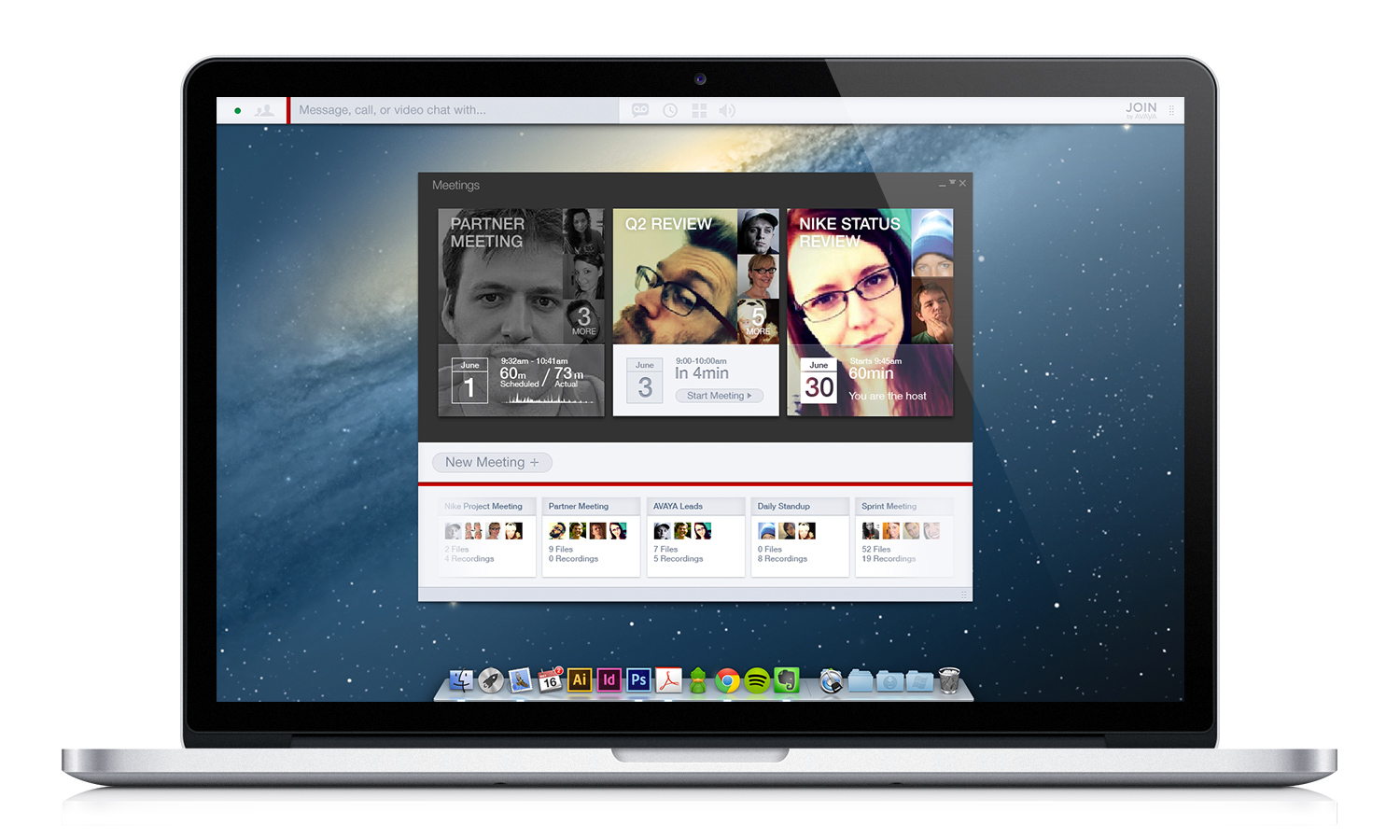
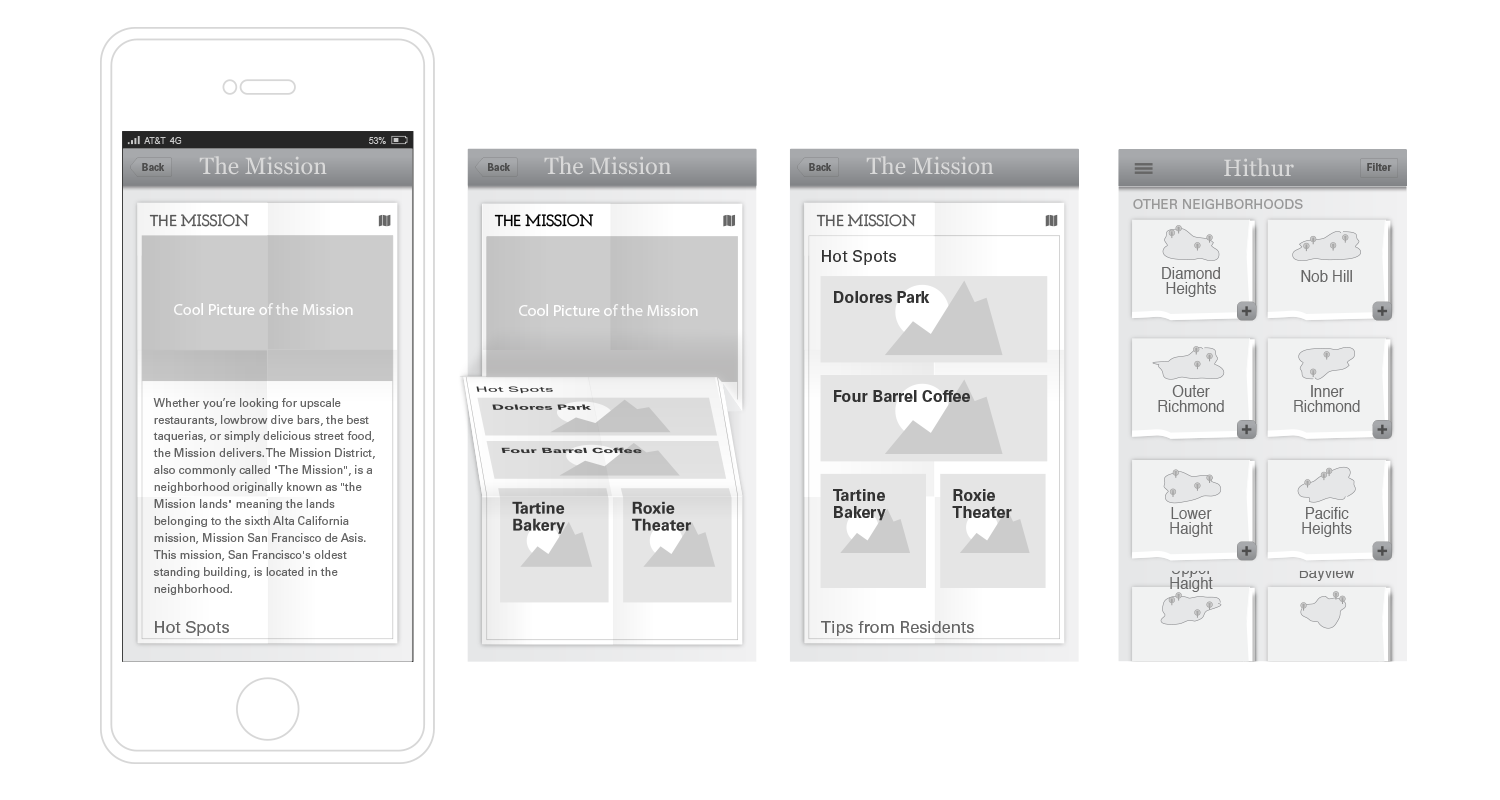
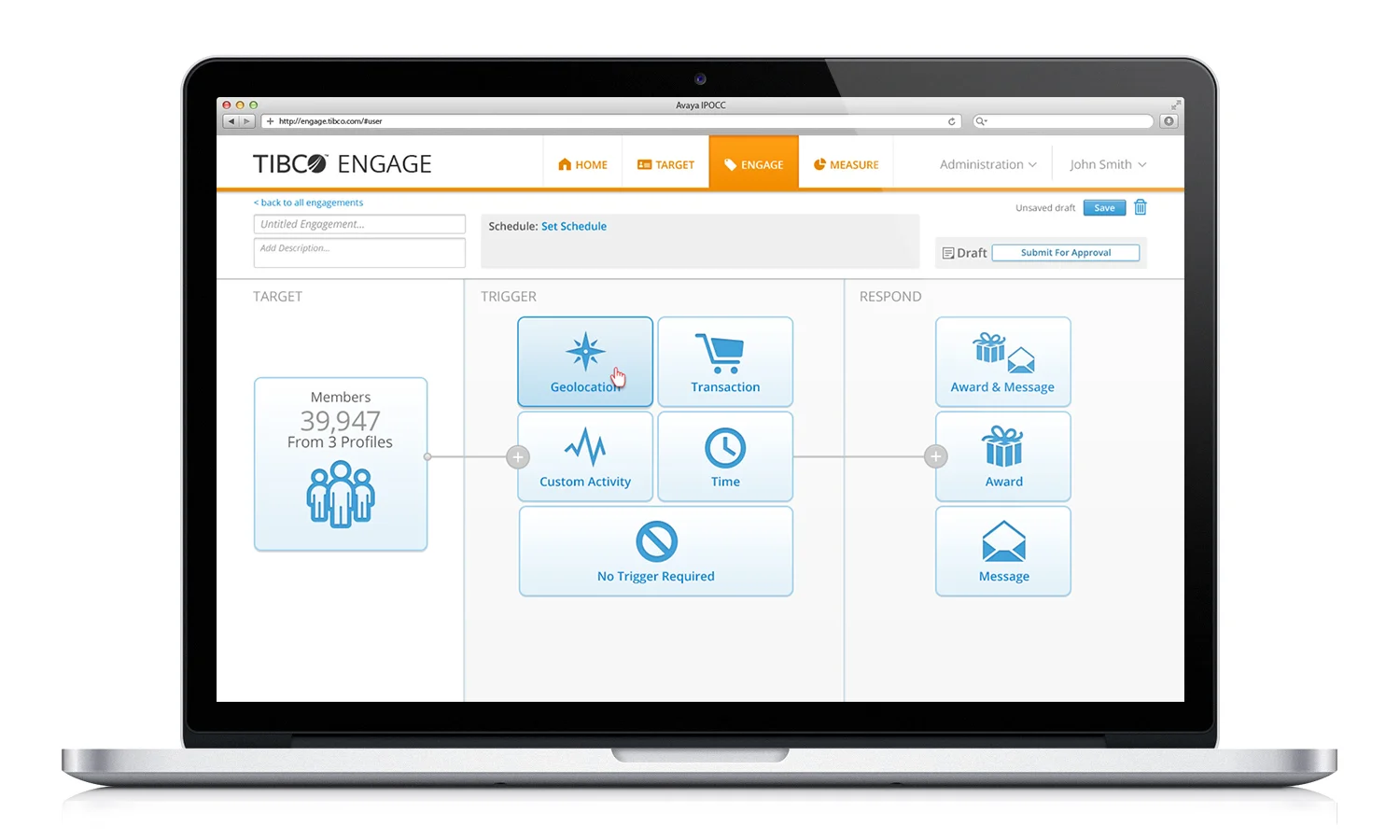
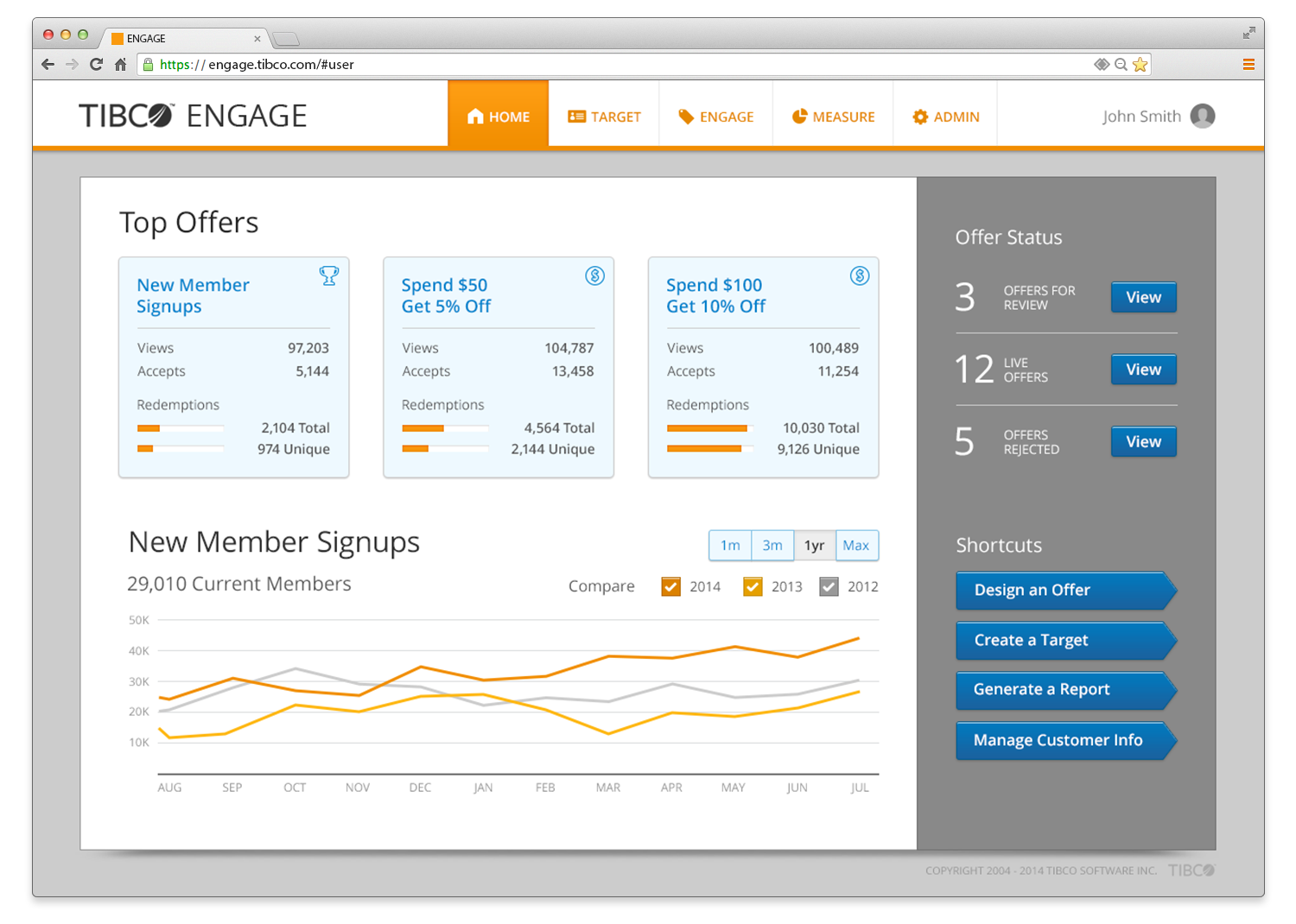
Hotspots are visual cues to guide the user’s attention to the most relevant pieces of information. They clearly show what are the most important aspects of a page. This metaphor guides the users without undermining their independence. This allows the Care Managers to easily navigate amongst which patients need the most attention and what items need to be addressed immediately. Items of lower importance are greyed out and are meant to visually recede into the background.
Below you will find this metaphor blended evenly into the entire application.